Right about the time that lockdown started I was finishing up a book from James Clear called Atomic Habits. It was really good timing. I had been wanting to read it since I had heard about it on Craig Groeschel’s Leadership Podcast. It was a quick read and was one of those books that took a lot of stuff that I might have already known, and put it together in a way that helped me to apply it better. I had not been happy with some of the basic things in my life and wanted to develop new disciplines and rhythms around them. Then comes Covid-19, the perfect storm to really build on the lessons that I had learned from the book.
The book says to start with little things and do them a very minimal amount of time like two minutes and eliminate as much as possible that will hinder you from doing that one thing. I’m not going to get into the reasons why, you need to read the book for that, but let’s just say it has worked. If you are not in the habit of cleaning your teeth at night, don’t start by trying to floss, brush, and rinse, just start with the rinse. I know this sounds silly who doesn’t clean their teeth at night, right? After you master the rinse for a while add on the brushing or flossing. It’s all about keeping it simple, one thing at a time. Don’t try to change everything at once.
One thing that I wanted to get back to doing was working out. I was a runner for a few years and while I hated it for a while I learned to love it and have missed it since I stopped. It’s a long story as to why I stopped running and I could spit out a long list of excuses, but the real reason would be that I let myself stop. It’s as plain and simple as that. I had even convinced myself that I was never going to be able do it again and like I said, I have missed running.
On Sunday on March 23rd, I decided it was finally time for me to stop feeling sorry for myself. I have always been of the mindset that I can do anything that I put my mind to and why I let myself forget that I will never know. On that Sunday I did my first work out in almost 4 months. I was in no shape on that day to just start running. I was in no shape to do much of anything. So I applied what I learned from Atomic Habits and I started slow. I did a seven minute core workout that I think burned 44 calories. Not much to write home about but it was something; then I did it the next day and the next.
As of Saturday (May 23th) I have worked out consistently for two months, only missing one day. I feel so much better. Mentally I’m much better. I have more energy. Why have I not been doing this all the time? In the past I would try to do too much. If I couldn’t get 30 minutes in I would just not do it which led to inconsistency and eventually doing nothing. This has all been fairly easy to maintain during lock down. In the next few weeks, I will be heading into a "more normal" schedule and it is going to be challenge to keep this up. I just have to remind myself that something is better than nothing.
I don’t plan to fall back into my old ways. Am I running? No, but I can feel that I’m getting stronger and should be working up to that soon. Right now I’m alternating every other day, doing a core workout one day and at least a 30 minute walk the next. I’m talking it slow, but doing it at a pace to make sure that I can sustain the new rhythm. Check back soon and I will give an update when I am back to running.


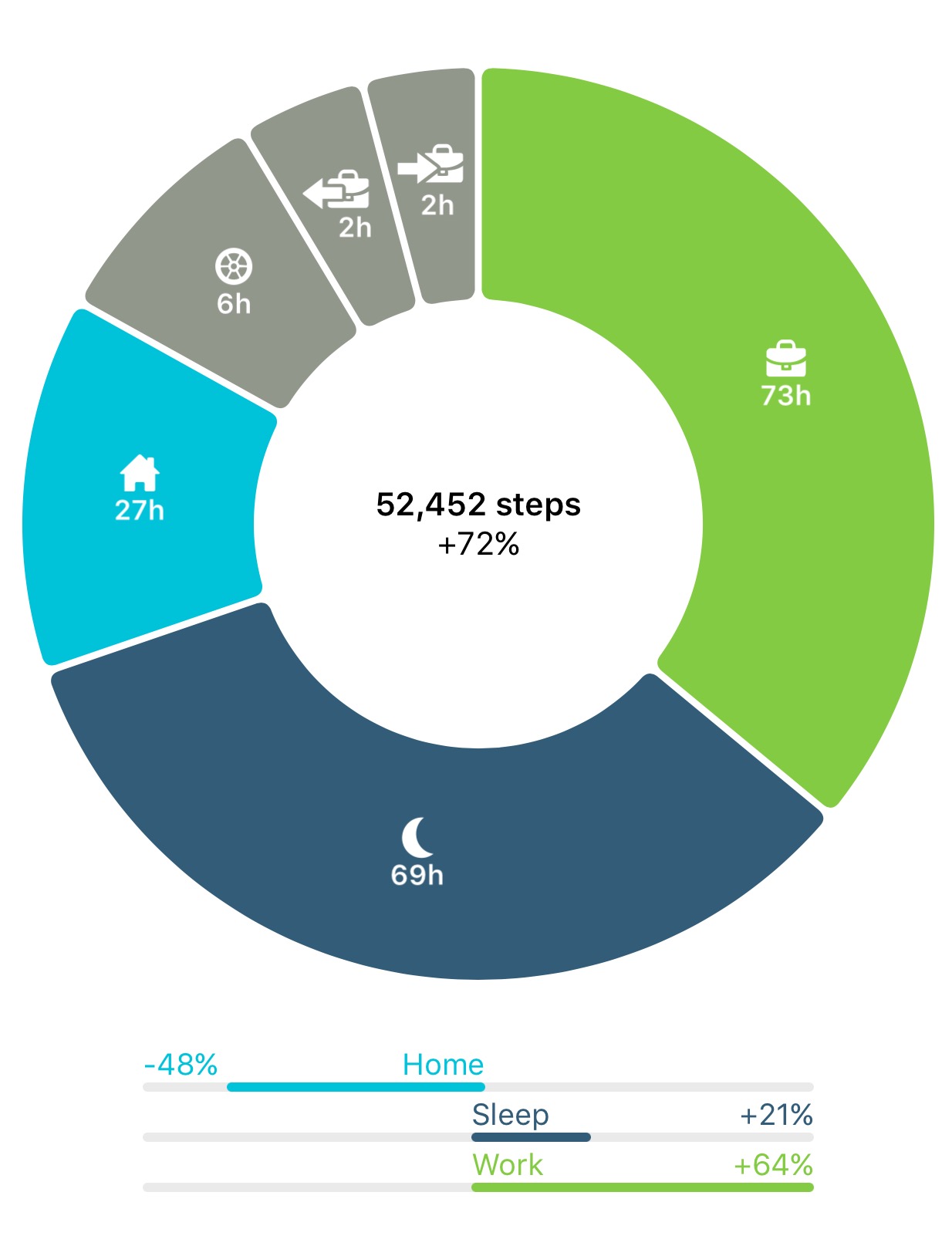
 GPS. It gives me an idea of my home-work balance. Last week was a little off as we were getting ready for and running our marriage conference. This is not a bad thing. I’m not complaining, it is part of the ministry life that I have chosen. By the way I had these same weeks when I was in corporate life also. I can say that this is not a regular occurrence.
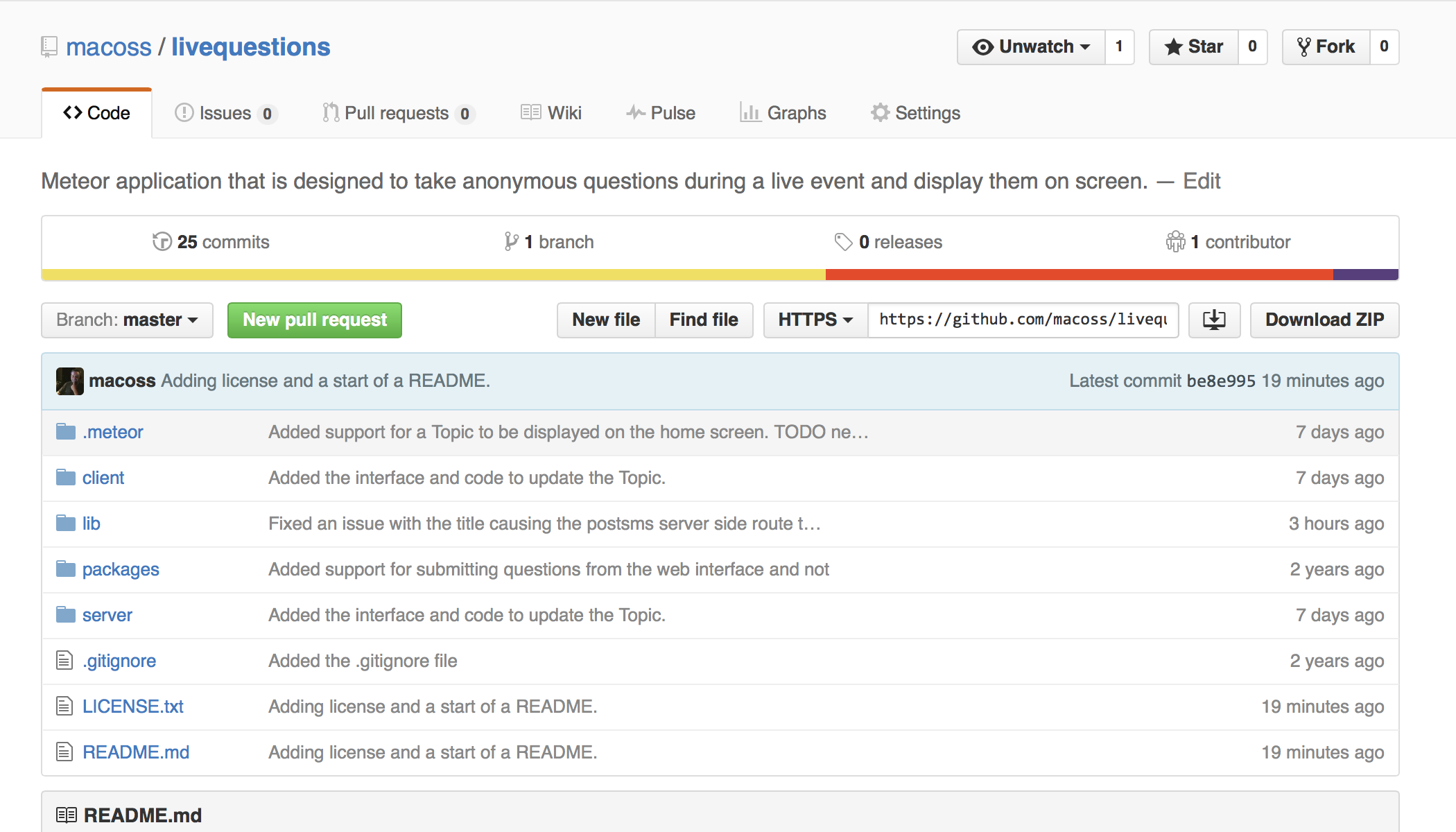
GPS. It gives me an idea of my home-work balance. Last week was a little off as we were getting ready for and running our marriage conference. This is not a bad thing. I’m not complaining, it is part of the ministry life that I have chosen. By the way I had these same weeks when I was in corporate life also. I can say that this is not a regular occurrence. three or four times at Seacoast Church to take live questions during a message. This allows the people attending the event to text in or use a web page to submit anonymous questions.
three or four times at Seacoast Church to take live questions during a message. This allows the people attending the event to text in or use a web page to submit anonymous questions.